1.在画布中上打文字,选择粗点的字体

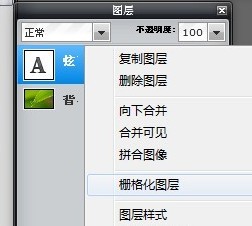
2.在图层面板中,选择字的那个层,点击右键,下拉菜单中点击“栅格化图层”

3.栅格化后图层面板的变化

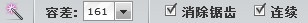
4.点击魔棒工具

5.在状态栏中,把容差设置大一点,足以选择整个字体,太大了也不行,只要选择字体的笔画就好,这里要用到两个键盘热键,一个是Shift,一个是Ctrl,按住Shift是可添加选,按Ctrl减选。如

6.你可以在导航器中放大一点选择,放大一点选择会精确一点

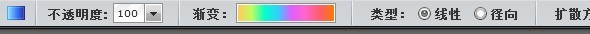
7.然后选择渐变工具,在属性栏上设计好渐变效果

8.在字的左上角点击鼠标,然后按住鼠标向右下拉

9.效果就出来了

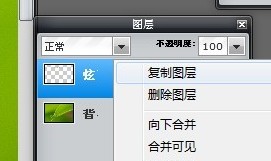
10.在图层面板中点击右键,在下拉菜单中选择复制图层。

11.在菜单中选择调整中的 色相与饱和度

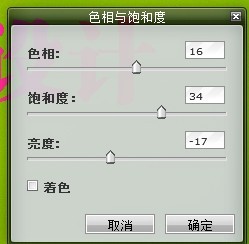
12.把亮度调暗一点

13.用移动工具把这层稍微移动一点

14.现在回到 图层面板点击 向下移动的方向按钮,把调暗的层下移,
 
15.这效果就出来了
 |